Library items and Templates in Dreamweaver
For consistency
and speedy site-wide changes
Templates and assets such as the library make it easier to maintain consistent design throughout your Web site. They are a recommended alternative to using Frames, since they offer most of the features which appeal to designers trying to quickly develop a consistent site, without creating the difficulties frames cause for people trying to print or bookmark individual pages.
Library items
and other Assets
If you use a line of text such as a copyright notice or a navigation bar
on several pages, consider making these into library items. When you
need to make changes to a library image or wording it can be automatically
changed on every page that the item is used.
In Dreamweaver CS3 you get to the Library by choosing Assets from the Window menu, or F11. (Alt-F11 on a Macbook). Then click on the book symbol at the bottom left of the Assets panel. (In earlier versions of Dreamweaver simply choose Library from the Window menu). The other Asset symbols above the Library's book icon present a convenient way to review and access elements of your site, such as colours used and external links, Flash and movie files.

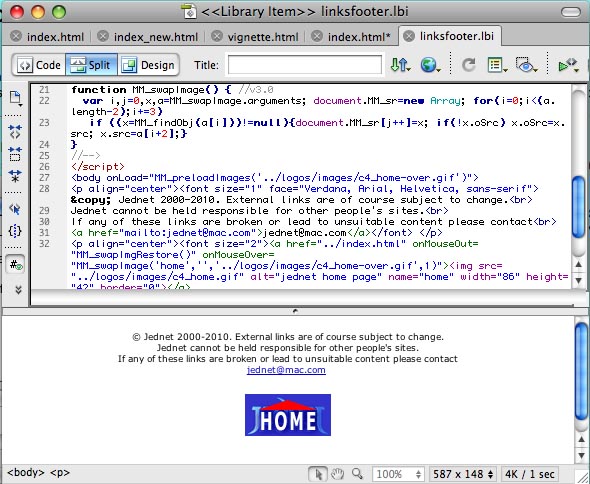
A library item is like a small html page, and can be edited in the same way. It can include text, one or more images, and links (but be careful of not breaking the links by putting the library item links on to pages squirrelled away in different folders on your site!):

Once saved, all of the elements in this small page can be added to your Web pages by dragging the icon next to the name of the Library item into the Web page. To make changes double-click the item's icon in the Library list and edit the Library item as you would any normal html page. When you save your changes you get a dialogue box asking whether you wish to update all pages which are affected by the change. Remember your changes will only be on your own local hard disk until you next upload to your Web server!


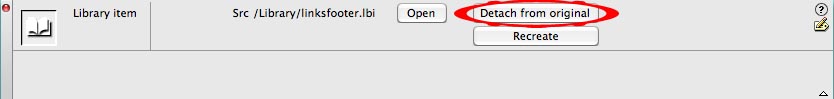
Library items are highlighted on your page in yellow as long as View>Visual Aids>Invisible Elements is ticked. They cannot be individually changed on each page - you usually edit the master library item instead. You can however 'detach' a library item on any page to change it for that page alone, but then it will no longer update when you change the master library item.

An alternative to library items is to make use of server-side includes - ssi.
Templates
When you create a template, you decide which parts of a page will be locked and which elements can be changed. You define the structure of pages, place common logotypes and choose colours while permitting others to enter text and images relevant to an individual page. You can work with a blank template or with over 30 preformatted page designs that make use of cascading style sheets (CSS).
You can modify a template after you have used it to create dependent documents. When you make changes to the template, the common sections of documents that use that template are also updated without altering any of the added content unique to each page. Many pages can be altered together in seconds.
When you employ templates or libraries, Dreamweaver will automatically create folders for each and add any further templates and library items to these folders. They are internal to DW and you do not need to upload them to your live site. Template files have a .dwt suffix, Library items have a .lbi suffix.
Drawbacks: you cannot individually change page properties of dependent pages apart from their titles - and nor can you make their meta tags different for each page to aid search engines. You cannot add Javascript, styles or behaviours to individual pages. If you have to make such changes you must first break the link with the template by choosing Modify>Templates>Detach from Template. The document will then be fully editable as any normal html page - but will no longer update if you change the template file. Templates may seem more trouble than they are worth in the first couple of years of learning Dreamweaver but are very useful to keep cohesion, and invaluable if you have to often change the look of the whole site.
An alternative to templates is to use external cascading style sheets - CSS.