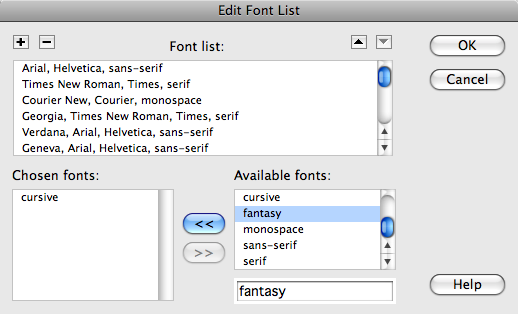
The Dreamweaver font manager
There were just 6 basic cross-platform font lists (called 'stacks') listed in Dreamweaver CS3:
 |
|
For example, given the font list "Arial, Helvetica, sans-serif" The idea of a font 'stack' is that if your viewer's phone does not have Arial, then they see the page in Helvetica, if they lack that too, then they see it in the default sans-serif for their phone.
These were carefully chosen for maximum compatibility across platforms and devices as people browsing your site see it with fonts that are installed on their PC, Mac or smartphone, not with the fonts that are on your computer.
Dreamweaver CC lists a much longer and somewhat bizarre range of fonts stacks, with far less certainity that 'Segoe' for example will be available on a phone or Mac.

To add new fonts, paste or type the name into the box at the bottom right (where Abadi MT Condensed Extra Bold' is in the screenshot) or choose from the scrolling list of 'available fonts' at bottom right, bearing in mind that your unusual fonts will likely default to something else on the screens of your visitors.
Always add an alternative fallback for older browsers or devices that cannot display your first choice of font. Make sure that one or more of the alternatives are from the 'safe' list of cross-platform typefaces listed above, plus always put in a last ditch option from the bottom five of the scrolling list of 'available fonts' at bottom right. These are cursive, fantasy, monospace, sans-serif and serif. Fonts are specified as a list of suggestions in your order of preference, and you should try to make sure that all of the font options are similar in size and width or your design may get messed up!
Some fonts have different names on different platforms and you should add both: eg Comic Sans, Comic Sans MS
If adding a Google Webfont with one or more plus + symbols in the name, replace each + with a space:
eg Annie+Use+Your+Telescope >> Annie Use Your Telescope.
To increase the number of browsers that will support your font, check that in your code that there are quotes around font names that have spaces in them - Dreamweaver usually does this, but if you handcode it's another thing to remember!
Checking the code for this page, you can see that Dreamweaver has correctly added quotes as needed:
.style20 {font-family: Georgia, "Times New Roman", Times, serif}
.styleannie {font-family: "Annie Use Your Telescope", sans-serif}
Get free Webfonts to expand your typeface options.
CSS font family: cursive
Cursive fonts have a hand written style, are usually inclined and sometimes have strokes that extend into swashes. Cursive font faces have a wide variety of font styles, so are best used cautiously on the Web.
CSS font family: fantasy
Fantasy fonts often have a bold exaggerated style typical of poster display headings, sometimes with ornaments or quirky themes. Fantasy font faces include a wide variety of font style, which can have unpredictable results on the Web. Use the CSS font family name fantasy cautiously.
CSS font family: monospace
Monospace fonts have a fixed width like typewriters and often have strong angular or block serifs. Monospace font faces are often used code samples and have a simple, functional font style.
CSS font family: sans-serif
Sans serif fonts have a very regular, often geometrical shape with no serifs on the end of the letter strokes. Sans serif font faces are generally considered to have a simple, clean, modern font style that is reliable for the Web.
CSS font family: serif
Serif fonts tend to have a relatively narrow, upright shape with distinctive serifs across the end of the letter strokes. Serif font faces are generally considered to have a classic, formal, businesslike font style that is reliable for the Web.
