WAI & WCAG
WAI is the Web Accessibility Initiative; WCAG is the Web Content Accessibility Guidelines from the Worldwide Web Consortium (W3C), currently at version 2.1 with 2.2 due for publication in 2021 - draft document is available.
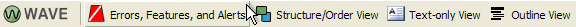
- Checking sites with Cynthia Says & Wave. (The free options of WebXACT and Bobby have been discontinued)
- Web Accessibility document pdf (1mb)
-

free Web accessibility toolbar for Firefox and Chrome browsers - Webmasterworld accessibility forum
- ReachDeck cross platform and mobile text-to-speach assistance formerly 'browsealoud'.
- BBC Accessibility info.
The semantic Web and CSS - separating content from style. This is a big step towards improving usability for people using alternative browsers and devices such as smart phones. Always use Alt text, which along with proper use of the <h1>Headline tag</h1> will also help with search engine ranking. Most sites improve for ALL users once the specific needs of some users are considered, and good accessibility is repaid with happier users and by the search engines.
In the same way that public buildings provide wheelchair access and braille next to the lift buttons, Web sites should keep the needs of people with disabilities in mind throughout the design and ongoing development of the site. If you upload a video clip, have you provided subtitles and a text transcript for users with hearing impairments? Coincidentally those subtitles will be very helpful to anyone browsing in a noisy environment (or enforced silence such as in a library or when their partner is asleep beside them...)
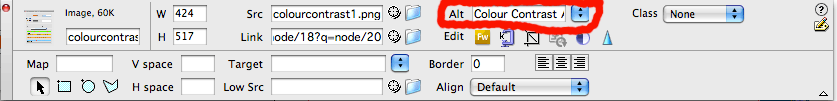
All images should have 'alt text' - alternative text that is read out by screen readers for the blind or is displayed instead of the image if browsing without images enabled (on a slow dial-up or mobile signal area for example) or if the image itself gets damaged on the server. Dreamweaver prompts you for some alt text everytime you insert an image or rollover, and you can edit it from the 'properties' palette later.
That text transcript of your video clip is fairly easy to translate to other languages and transcripts and your alt text tags on images will get indexed by Google and the other search engines - you might think of this as the serach engine rewarding compliance. If your clients are not fully engaged with the ethics of accessibility you can justify it as Search Engine Optimisation (SEO). Adding further keyword search terms to the alt text is a somewhat grey area of SEO but as long as they are in context then everyone benefits. For example, if you show a Dreamweaver logo on your site advertising your Web design service, the alt text could read “Dreamweaver Web design” rather than just “logo” The screenshot below doesn't just have alt text saying 'screenshot of alt text' - it says 'screenshot showing alt text entry in Adobe Dreamweaver' so adding my keywords Adobe Dreamweaver to the page for the search engines.

While commonsense is probably your best tool, some of the guidelines get quite scientific. Keeping sufficient contrast between the colour of your words and the background colour of the page gets much more complicated once you take various forms of colour blindness into account, and you quantify 'sufficient' into a mathematical formula.
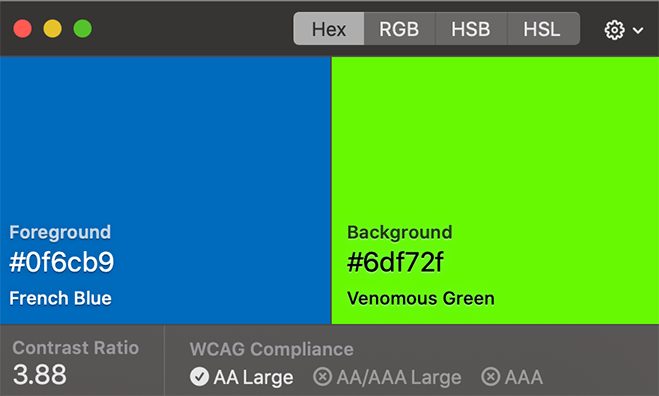
Pika colour sampler and contrast tester

Pika (pronounced like 'picker') is an easy to use, open-source, native colour picker for macOS only. Pika makes it simple to sample colours to confirm WCAG compliance.
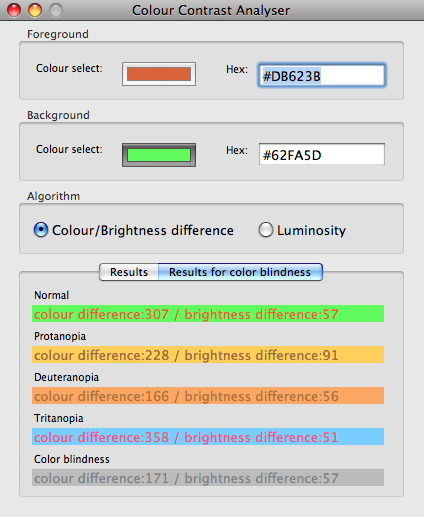
Colour Contrast Analyser
 |
WCAG 2.0 Guideline 1.4 Distinguishable:“Make it easier for users to see and hear content including separating foreground from background.” << Rollover the image on the left to see the results for luminosity. TPGi’s free color contrast checker tool for Mac and Windows TPGi also offer a free Website scan to check accessibility.
|
Lynx
Lynx text only browser for Windows, Mac and Linux.
Project Gutenberg
Thousands of free classic copyright-expired books for Kindle, iPad or PC. Font size can be easily increased for the visually impaired or read out by text-to-speach software for the blind: http://www.gutenberg.org/wiki/Main_Page
See their resources page for classical sheet music, human-read audio books and other links
