To layout your Web pages you can go down one of three routes: Tables, AP Div Layers or Cascading Style Sheets.
- Tables are the most compatible with very old browsers and are still used for graphically rich emails as many email systems still don't yet support CSS, but can be laborious to set up if you need any precision and tricky to edit. It can be almost impossible to predict how flexible percentage-based tables will flow, so some designs may need to lock down the tables to pixel dimensions to improve your chance of positioning items.
- Ap Div Layers are much easier for designers new to the constraints of the Web as you can layout a page much as you might use QuarkXPress/InDesign, clicking and dragging a layer in the same way DTP programmes use a text or picture box. Great for designing but problems begin when people start to increase the size of text on their page as other elements such as images are not able to flow out of the way. Earlier versions than CS4 Dreamweaver help you to animate AP Div layers to give movement to your page using Dynamic HTML ('DHTML'). AP Div layers are actually part of CSS but were given their own graphical interface to make them familiar to people who have used Desk Top Publishing software.
- Cascading Style Sheets (CSS) are harder to get started with but are the recommended option for several reasons which will be looked at in more detail later. Dreamweaver provides some starter layouts which can be customised.
Converting AP Div Layers to Tables
Dreamweaver offers the flexibility of converting your AP Div layers into tables or tables into layers.
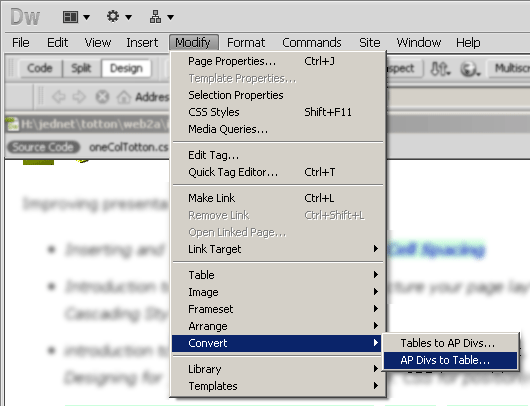
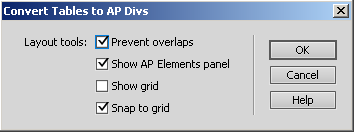
The main catch is that to convert to tables, your layers cannot overlap - if you know that you will be converting to tables at some stage, you can save yourself some trouble later by selecting Modify>Convert Tables to AP Divs and clicking on the check box next to 'Prevent Layer Overlaps'.


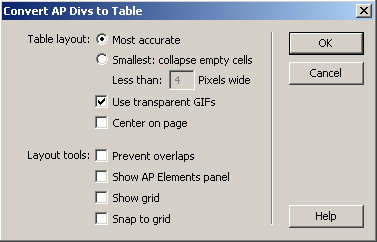
The second catch is that the tables created can get pretty complex.

Often they would be best created using the Smallest setting rather than Most Accurate, as you start with a simpler structure to edit!
