 A209 Dreamweaver
A209 Dreamweaver A209 Dreamweaver
A209 DreamweaverOneNote jgibbs@eastleigh.ac.uk domain 172.16.0.30 totton.org/e css cheatsheet
June 2016 server migration: all ftp info and passwords unchanged except log in username now set as
totton@totton.org
Introduction to the unit requirements and resources:
The aim of the unit is to provide learners with an understanding of the use of CSS (cascading style sheets) and a specific scripting language to create an intuitive and innovative, interactive website. Learners will be able to combine these skills to design, create and test their own micro-site.
Previous knowledge of HTML would be beneficial before undertaking this unit but not essential. The knowledge and skills learnt from this unit will be useful to anyone looking to move into Web design or software development as a career.
Learning Outcome (LO)The learner will: |
PassThe assessment criteria are the pass requirements for this unit. The learner can: |
MeritTo achieve a merit the evidence must show that, in addition to the pass criteria, the learner is able to: |
DistinctionTo achieve a distinction the evidence must show that, in addition to the pass and merit criteria, the learner is able to: |
P1 explain how HTML files access CSS |
|||
P2 explain the features of the box model for CSS |
M1 discuss benefits of incorporating CSS in web design |
||
P3 explain the fundamentals of a scripting language |
M2 discuss effectiveness of using client-side scripting to improve functionality |
||
P4 design web pages using CSS to control layout |
D1 justify the web design produced using CSS to control layout |
||
M3 modify interactive web pages based on user feedback |
Three 'layers' of a Web page:
| HTML | CSS | JavaScript | JQuery |
sign up for free |
interactive training |
||
| Microsoft Virtual Academy | Khan Academy | character | lynda.com/netmag 30-days free | |
Gallery of CSS Web design ideas at csszengarden.com
cssloggia.com and
WordPress plug-in for CSS animation
opentracker.net/article/hits-or-pageviews
http://www.quirksmode.org/css/cascading/
Tues 16th Dec 2015
Creating and using

Favicons
, the 16x16 pixel images used in the address bar and bookmarked favourites list.
Design a logotype or photographic image that will work as a tiny square, then upload a jpeg version and receive a zipped version in favicon.ico format, perhaps with an animated .gif variant for Firefox users (they will see the static .ico version otherwise). You can also create a larger icon that iPad and iPhone users can add to their home screen as a short cut to your Web site (it looks like an App).favicon.co.uk for more information. If you want to make bigger, scaleable icons for Mac or Windows desktops, consider the iconbuilder plug-in for Photoshop from iconfactory.com (but it is overkill for just creating little favicons).
http://www.corelangs.com/css/box/hover.html
alternative iframe-generator
useful snippets of CSS:
(Each colour channel is described using 1 byte of information. Byte can contain 256 different values. So for 3 channels, it's: 256^3 = 16,777,216 = 16M
However, modern browsers support transparency - #AARRGGBB, by similar logic you get: 256^4 = 4,294,967,296 = 4G)
http://www.tmaskall.com/timetable/x3002gen1.htm
https://eastleighac-my.sharepoint.com
Good stock photo sites include: istockphoto.com; www.shutterstock.com; www.corbisimages.com and Adobe has relaunched its own offering, integrated with its CreativeCloud.
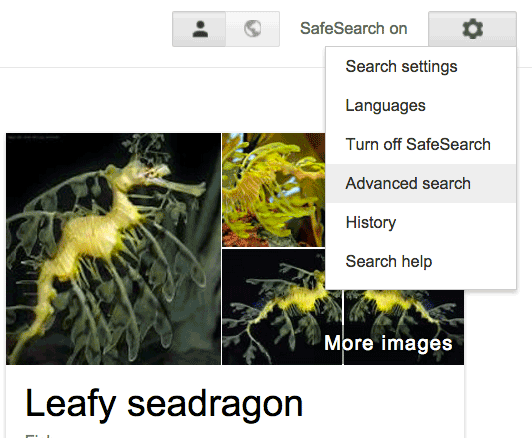
Free options include Google advanced image search (hidden under the gear wheel)


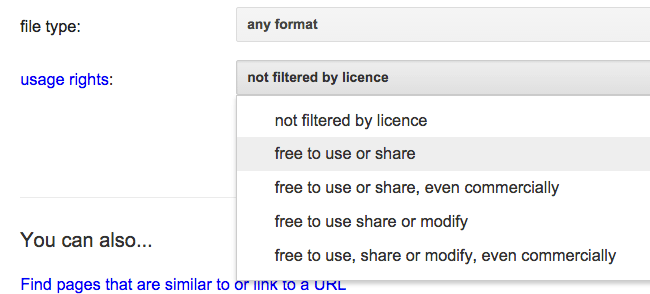
Set the licensing options at the bottom of the list set to free to use.
Flickr Commons