 A209 Dreamweaver
A209 Dreamweaver A209 Dreamweaver
A209 DreamweaverOneNote jgibbs@eastleigh.ac.uk totton.org/e13 css cheatsheet BTEC Level 2 IT pdf (?domain 172.16.0.30)
shortcut to today's information
You work for Total Control, a large corporation that specialises in targeting Websites to acquire and exploit.
Identify two Websites of interest to Total Control.
Write a report for your manager explaining why Total Control should takeover these sites.
Why are websites used? The purpose of a website is to present information to an audience by using a collection of related web pages, traditionally hosted on a web server. This information may include text, graphics, video or other digital assets.
● presenting information e.g. advertising, news BBC | Sky News | DramaAlert on YouTube | Scarce
● storing information e.g. archiving, cloud Dropbox | GoogleDrive | MediaFile | MegaUpload | Flickr | Facebook | Imgur | Instagram
● browsing and searching for information e.g. real-time information Google | Yahoo| Bing | Wikipedia
● improving productivity e.g. email, collaborative working Office 365 | GoogleDocs
● making decisions e.g. financial GoCompare | Which, managerial
● communicating with people e.g. social networking Facebook | Google+ | Discord | Teamspeak | MySpace, video conferencing Skype
● media sharing e.g. listen to live radio ClassicFM | BBC radio, watch films Netflix | Amazon Prime | NowTV | Sky | Twitch | Hulu (USA only) | YouTube | Vimeo
● e-commerce e.g. shopping, banking Amazon | PayPal | banks...
● education e.g. libraries Project Gutenberg.org| Scribd | online learning AdobeTV | Lynda.com | VTC Virtual Training Company | Total Training, assessments
● downloading information e.g. data, media Audible.com | BBC iPlayer | Amazon | Filesharing sites such as PirateBay
Hyperlinks; action buttons; hot spots; templates; email links; registration and logins; forms (user input and feedback); accessibility (e.g. text to speech); e-commerce facilities; online forums discourse.org; aesthetics (e.g. colours, layout, graphics/video/animation, audio, text Webfonts, use of style sheets).
Design, create and evaluate a Website for the sinister corporation known as Total Control.
It will include:
Hand in 29th November 2016 as a link from your OneNote portfolios.
Sites will have an address such as www.totton.org/tc/jed
download a pdf of the site map template from http://www.totton.org/tc
links to student redesigns for Total Control
Harvard, Modern Languages Association (MLA), Modern Humanities Research Association; IEEE
citethisforme.com | neilstoolbox.com
Introduction to the unit resources.
Setting up your first live Websites at www.totton.org/e13/yourfoldername
Animating in Adobe Photoshop. Export > Legacy Save for Web and save as .gif to show the animation on your Web page.
Some influential animators of the past : |
|
| Great traditional 2D animator Chuck Jones. |  |
| 3D monster animator Ray Harryhausen. |  |
State of the art in 2016: |
|
| Kubo by Laika uses CGI and 3D printed heads combined with stop-motion |  |
| Traditional Disney animator Glen Keane explores VR |  |
If you enjoy animating stick figures, try the free Stykz (Windows, Mac, Linux) and Pivot (Windows only). Export as gif to add to your site.
Recap of Dreamweaver; Liquify tool in Photoshop.
Image Maps allow you to set more than one link from an image.
Introduction to the unit requirements.
4th October 2016
Fonts in Dreamweaver and Webfonts from Google and Fontsquirrel
Creating Favicons - the little icon on your browser tab or next to a bookmarked favourite.
11th October 2016
Static .html and Dynamic .asp; .jsp, .net websites
Jed's introduction to
example adrianboswell.com
Working on your personal sites.
18th October 2016
Working on Assignment 1. Press function key F12 to get access to a page's sourcecode in Chrome.
Example interactive dynamic Web site, with all the 3D items drawn from a database: heroforge.com | FAQ | heroforge blog | 3D printers Shapeways blog and about heroforge 1, 2, 3 | kickstarter (blocked in college?) | Shapeways full colour sandstone
Heroforge uses WebGL, a JavaScript technology that is available in recent versions of Google Chrome and Firefox (you need to enable it in Apple Safari). 3dtin online builder | 30 examples from 2014 | 30 more from 2015 | sketchfab | Learn WebGL
History of the internet and WWW
25th October 2016
HALF TERM
1st Nov 2016
Working on Assignment 1.
Still unsure what sites to compare?
8th Nov 2016
Warner Bros Studio - Harry Potter visit
Hand in for Assignment 1 - by midnight as a Word document on your OneNote portfolio.
Three 'layers' of a Web page:
| HTML | CSS | JavaScript | JQuery |
sign up for free |
interactive training |
||
| Microsoft Virtual Academy | Khan Academy | character | lynda.com 10 days free | |
Gallery of CSS Web design ideas at csszengarden.com
net2ftp.com online ftp Filezilla ftp free software
discourse.org/ open source free forum option
cssloggia.com and
WordPress plug-in for CSS animation
opentracker.net/article/hits-or-pageviews
http://www.quirksmode.org/css/cascading/
Creating and using

Favicons
, the 16x16 pixel images used in the address bar and bookmarked favourites list.
Design a logotype or photographic image that will work as a tiny square, then upload a jpeg version and receive a zipped version in favicon.ico format, perhaps with an animated .gif variant for Firefox users (they will see the static .ico version otherwise). You can also create a larger icon that iPad and iPhone users can add to their home screen as a short cut to your Web site (it looks like an App).favicon.co.uk for more information. If you want to make bigger, scaleable icons for Mac or Windows desktops, consider the iconbuilder plug-in for Photoshop from iconfactory.com (but it is overkill for just creating little favicons).
http://www.corelangs.com/css/box/hover.html
alternative iframe-generator
useful snippets of CSS:
(Each colour channel is described using 1 byte of information. Byte can contain 256 different values. So for 3 channels, it's: 256^3 = 16,777,216 = 16M
However, modern browsers support transparency - #AARRGGBB, by similar logic you get: 256^4 = 4,294,967,296 = 4G)
http://www.tmaskall.com/timetable
https://eastleighac-my.sharepoint.com
Good stock photo sites include: istockphoto.com; www.shutterstock.com; www.corbisimages.com and Adobe has relaunched its own offering, integrated with its CreativeCloud.
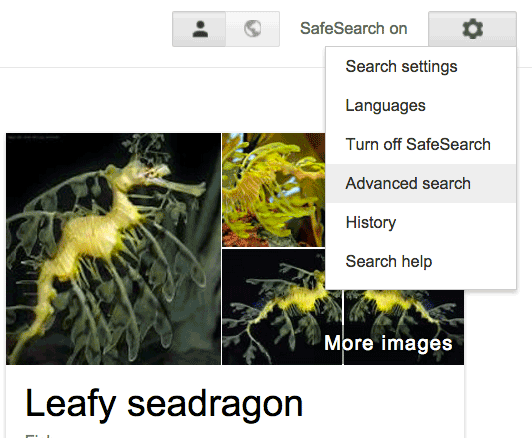
Free options include Google advanced image search (hidden under the gear wheel)


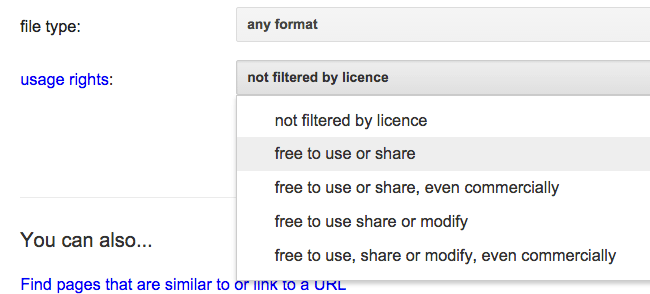
Set the licensing options at the bottom of the list set to free to use.
Flickr Commons